API's are Weird
Today as a means of teaching myself, I'm going to break API's down a bit by making a practice one and doing some CRUD stuff. API's are weird, getting them to behave is hard, but maybe in making one and practising making requests, I'll be able to visualise them better when I'm problem-solving trying to get one to work.
CRUDCRUD API
crudcrud is a service that handles your backend code for you! You can get a REST API working on your front end without working out the backend first.

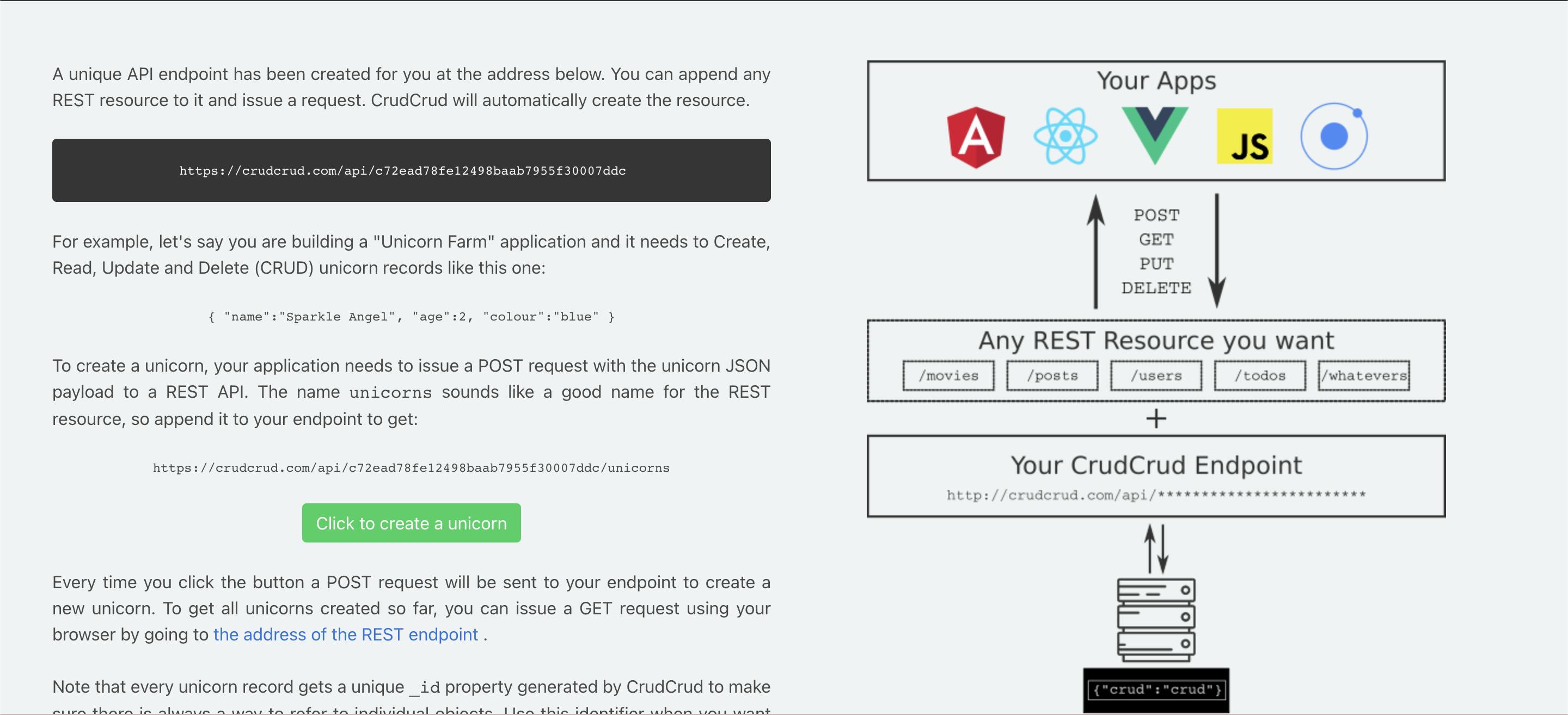
Navigate to the link above, and you should land here. Copy paste the unique link in the centre and take a look. At first, you shouldn't see much of anything, just an empty array. The magic happens when you click the button and then navigate to the link just above it. Look at you go! You've got some JSON.

Postman
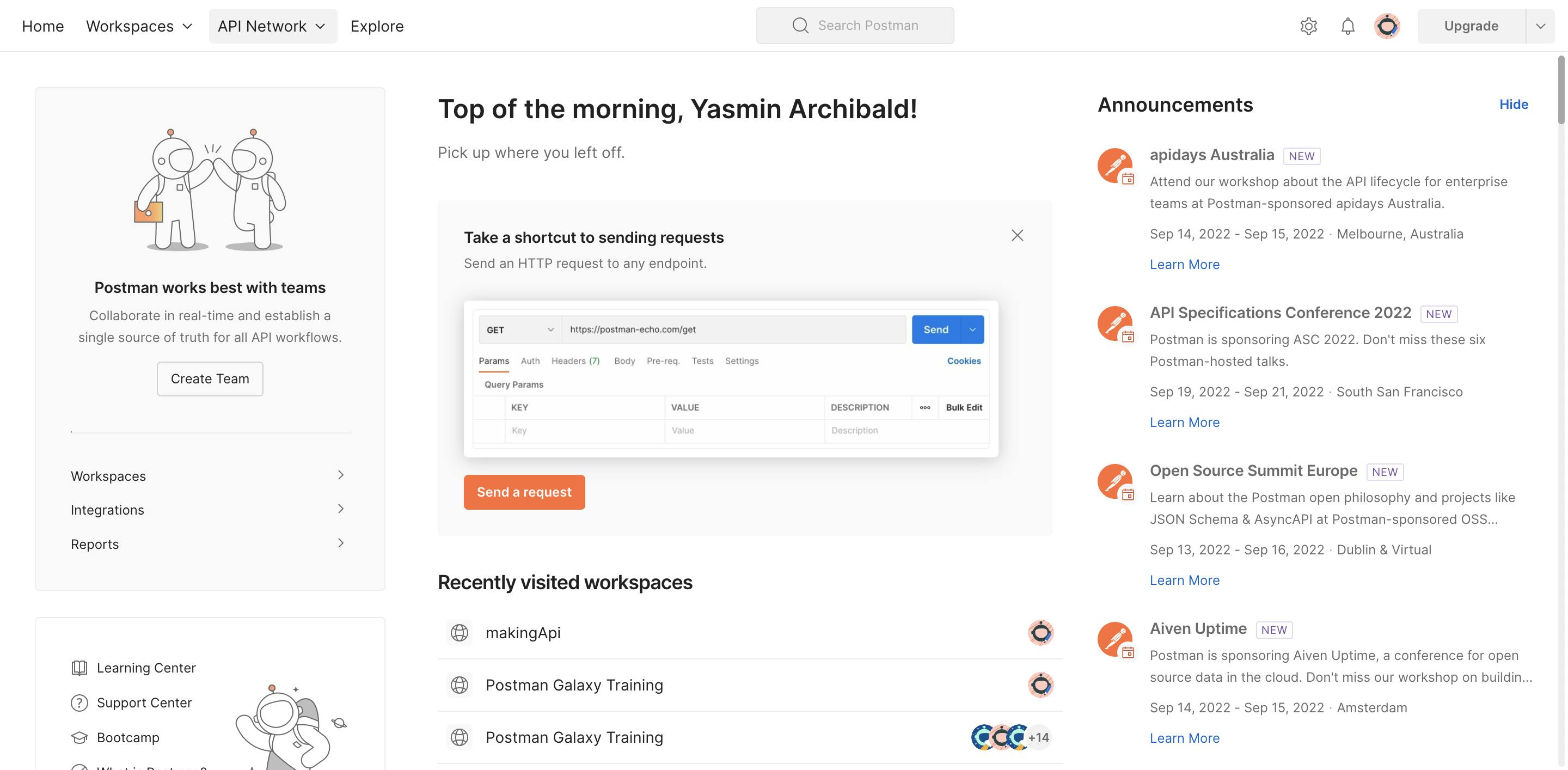
Now we're going to use Postman to make our requests. Postman has a heap of tools that allow you access to human-friendly visualisations of the interactions you're having with the API of your choice.
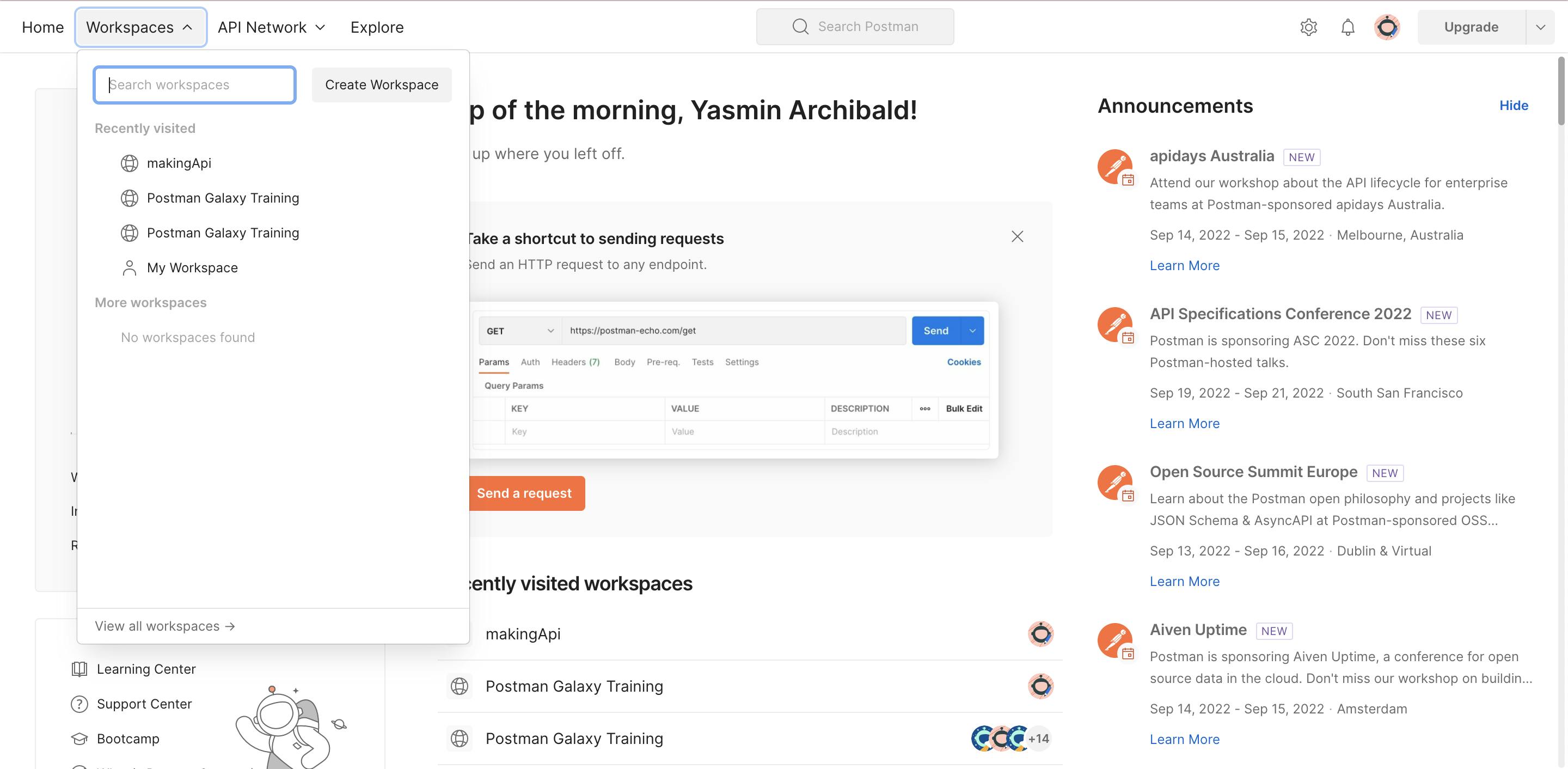
Navigate there with the link above and sign up, then create a new workspace.

I called mine makingAPI. Name yours whatever.

Once you're in your new workspace you're ready to make a new request. See that little plus button in the top left corner? Click it.

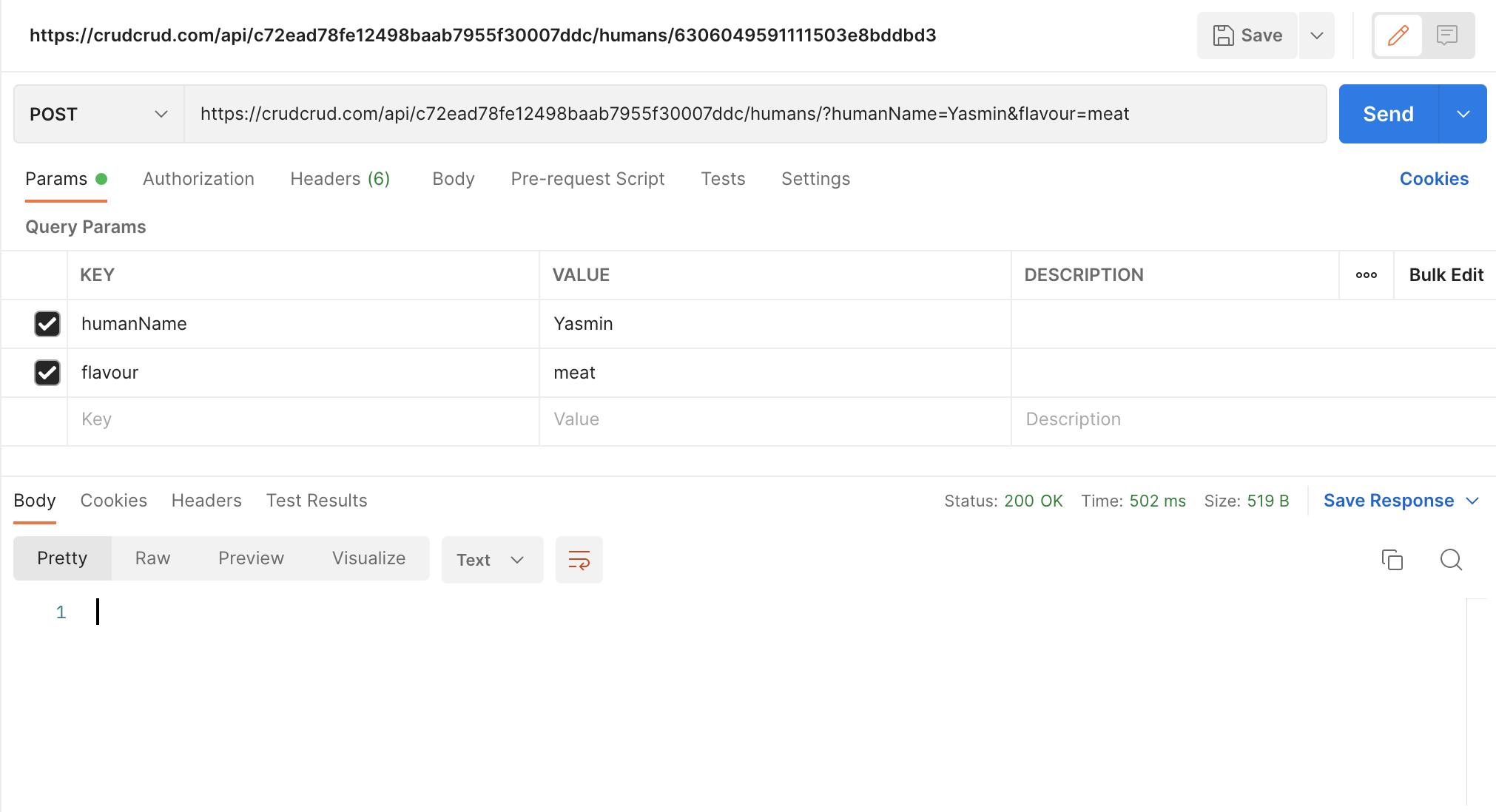
Paste your URL in, hit send, wait, and then you should get the treat of seeing the unicorn you created. You can make your own categories too. Let's throw /humans onto the end of our unique URL rather than Unicorns and make some POST requests. We could head back to postman to make our POST request, but let's bring some HTML and JavaScript into the mix for funsies.

Integrating API Requests into your Site
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Api Practice</title>
<script src="js/scrips.js"></script>
</head>
<body>
<h1>Coming Soon</h1>
<form>
<label>
Human Name:
</label>
<input id="humanName" type="text" />
<label>
Flavour:
</label>
<input id="flavour" type="text" />
<button id="submit-btn"> Submit your Delicious Data </button>
</form>
</body>
</html>
SCRIPT:
function humanFactory(humanNameVal, flavourVal) {
fetch('https://crudcrud.com/api/c72ead78fe12498baab7955f30007ddc/humans', {
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
method: "POST",
body: JSON.stringify({
"humanName": humanNameVal,
"flavour": flavourVal
})
}).then(function (res) {
console.log(res);
}).catch(function (res) {
console.log(res);
});
}
function btnHandler(e) {
e.preventDefault();
const humanName = document.querySelector("#humanName").value
const flavour = document.querySelector("#flavour").value
humanFactory(humanName, flavour);
}
document.addEventListener("DOMContentLoaded", () => {
fetch('https://crudcrud.com/api/c72ead78fe12498baab7955f30007ddc/humans').then((r) => {
return r.json()
}).then((data => console.log(data)));
const button = document.querySelector("#submit-btn");
button.addEventListener('click', btnHandler)
});
Now you can make post requests from home. Go forth, play around with it and test out other crud stuff like update and destroy.
